Khi bạn bắt đầu sử dụng React, không sớm thì muộn bạn cũng sẽ gặp phải trường hợp callback hell trong component như dưới đây:
khi các component con cần làm khá nhiều việc để giao tiếp với các component cha thông qua callback. Tôi gọi vấn đề này là over-parenting :3. Bạn sẽ cần các component con tự quản lý state của nó.
Vấn đề sẽ càng trở nên phức tạp hơn khi component cần giao tiếp với các component cha của component cha của nó (tạm gọi là component ông :>)
Ta sẽ cần phải tính tất cả các callback truyền xuống và chủ động giảm bớt càng nhiều callback truyền xuống càng tốt để giữ cho code được “sạch”. Tuy nhiên tôi cũng không nghĩ nó là 1 cách tốt, do component nên tự miêu tả nó.
Vậy làm cách nào để component tự miêu tả nó tốt, mà không phải truyền các callback?
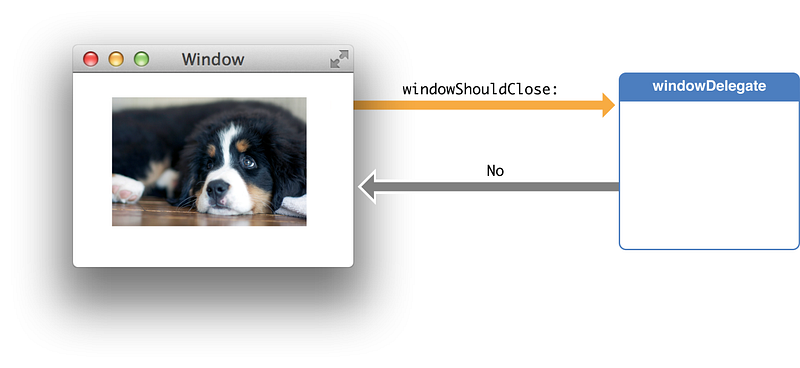
Tôi đã thử React trong khi phát triển ứng dụng native iOS và rất thích thú với mô hình delegation của Apple.

Để cụ thể hơn: giả sử bạn có 1 component TaskList và bạn muốn render vài Task, và những Task đó sẽ báo cho List khi có những sự kiện như hoàn thành 1 cú click, xóa hay lên lịch. Trong React ta sẽ viết code như dưới đây:
Chúng tôi đã thử nhiều phương án nhưng tất cả đều kết thúc bằng việc truyền cả chùm phương thức như các bạn đã thấy ở trên. Tuy nhiên tôi sẽ tự hào mà giới thiệu với các bạn 1 cách tốt hơn với react-delegate, hội tụ những điểm hay nhất của 2 thế giới React và iOS. Với react-delegate, component TaskList của bạn sẽ như dưới đây:
Trông đơn giản hơn hẳn. Tuy nhiên làm thế nào để thiết lập nó? Ý tưởng chính là: trong component Task, bạn sẽ định nghĩa tất cả các phương thức delegate mà bạn muốn, và component con Task sẽ gọi những phương thức đó khi cần.
Giờ thì ta đã có những phương thức onTaskComplete, onTaskDelete và onTaskSchedule và ta có thể gọi chúng khi có các sự kiện onClick.
Bạn có thể tạo 1 handler middle như sau:
Tuy nhiên ta sẽ bị lặp lại rất nhiều lần việc đơn giản hóa này. Do đó hãy thử 1 hướng như dưới đây:
Mọi phương thức delegate sẽ có 1 hàm Cached được sử dụng để bind các tham số.
Công việc thiết lập nho nhỏ này khá đơn giản đối với chúng tôi, cũng như cách chúng tôi sử dụng React. Mong rằng các bạn sẽ thấy hữu ích.
Bạn muốn học lập trình hãy liên hệ ngay với Mỹ Vân để được nhận ưu đãi từ học viện nhé

Không có nhận xét nào:
Đăng nhận xét